Controllr
Smart Home App UI Animation
Tools
Type
Time
Role
2 Weeks
UI Design
UI Animation
Branding
UI Animation Case Study
Figma
Adobe After Effects
Bodymovin
Using UI Animation to create a smart home app that is both fun and functional
Brief
The primary objective was to design and animate the user interfaces of a smart home app. The project required:
core brand values to be identified
high-fidelity app screens
storyboards for UI Animations
user feedback and iterations made
finalised animations
Solution
Combining traditional dials with digital animation to create a one-stop-shop for controlling home devices.
My approach was to explore a simplistic and clean design that utilised the old familiar movement of a dial. After some research, I discovered that a lot of smart home apps are very similar in style and I felt doing something that was both simple but unusual would be an interesting way to introduce myself to UI Animation.
Core brand values identified
Reliable
Reliable
Simple
Simple
Efficient
Efficient
Low-Fi Wireframes
After conducting competitor analysis and moodboarding, initial wireframes were drafter up to give shape and structure to the app
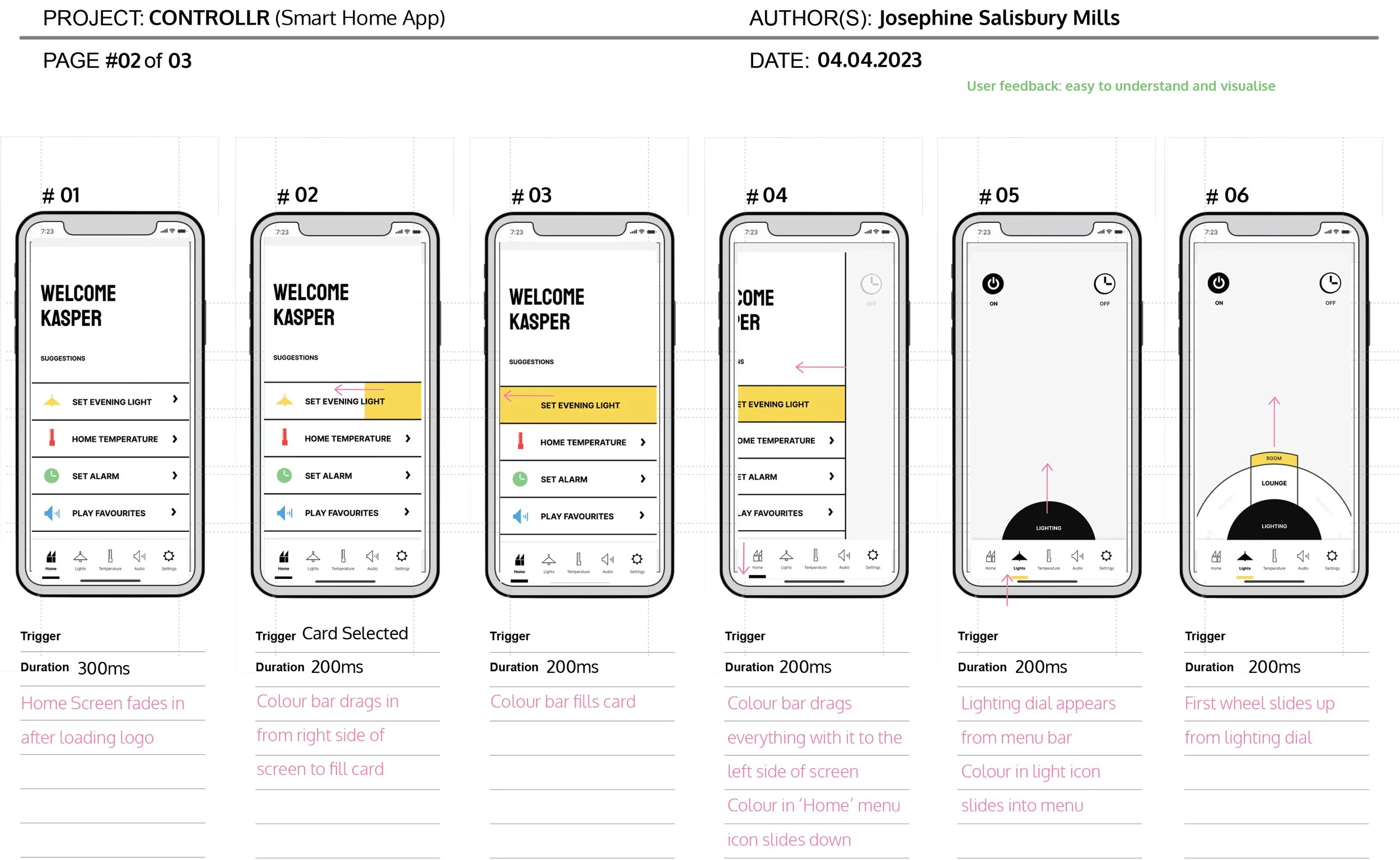
Animation Storyboards
Before beginning to animate in After Effects, storyboards were created to give a sense of motion and plan how movement might work between elements.
USER TESTING
These storyboards were tested on users who provided feedback about what was unclear or unnecessary. This helped to problem-solve and adapt the design early on in the process, before it was taken to animate in after effects.
Style Guide
From here a style guide was created, before the project was taken into Adobe After Effects to animate